صفر تا صد سئو داخلی و سئو تکنیکال

در فصل قبل به تکنیک های سئو داخلی مرتبط با محتوا پرداختیم. اکنون، ما به جنبه های فنی تر نگاهی خواهیم انداخت.
| راهنمای این مطلب ( با کلیک روی لینکهای عنوان زیر به مطلب مورد نظرتون میپرید!) |
لینک سازی داخلی
پیوند داخلی یکی از اعمال سئو است که کاملا نادیده گرفته شده است. بله، بک لینک های خارجی در سئو ضروری هستند (در فصل بعدی در مورد آن توضیح خواهیم داد.)، اما داشتن ساختار مناسب لینک های داخلی به همان اندازه مهم است.
در اینجا دلیل آن را میگم خدمتتون:
- لینک های داخلی خزیدن وب سایت شما را بهبود می بخشد. اگر صفحات شما به خوبی به هم مرتبط هستند، خزنده های موتور جستجو کار آسان تری برای یافتن و فهرست بندی تمام صفحات شما دارند.
- پیوندهای داخلی، UX(تجربهی کاربری) و تعامل را بهبود می بخشد. اگر ناوبری واضحی داشته باشید، بازدیدکنندگان شما به راحتی آنچه را که نیاز دارند پیدا خواهند کرد. با پیوندهای متنی مرتبط، به جای ترک وب سایت برای یافتن پاسخ های خود در جای دیگر، زمان بیشتری را با محتوای شما صرف می کنند.
- لینکهای داخلی می توانند رتبه شما را بهبود بخشند. بله، لینک های داخلی ارزش لینک را زیاد و مورد تایید می کنند. اگر یک صفحه دارای تعداد زیادی لینک داخلی مرتبط با انکر تکست های توصیفی باشد، گوگل صفحه پیوند داده شده را بهتر درک می کند، آن را در ساختار صفحه شما مهم می داند و به آن اهمیت بیشتری می دهد.
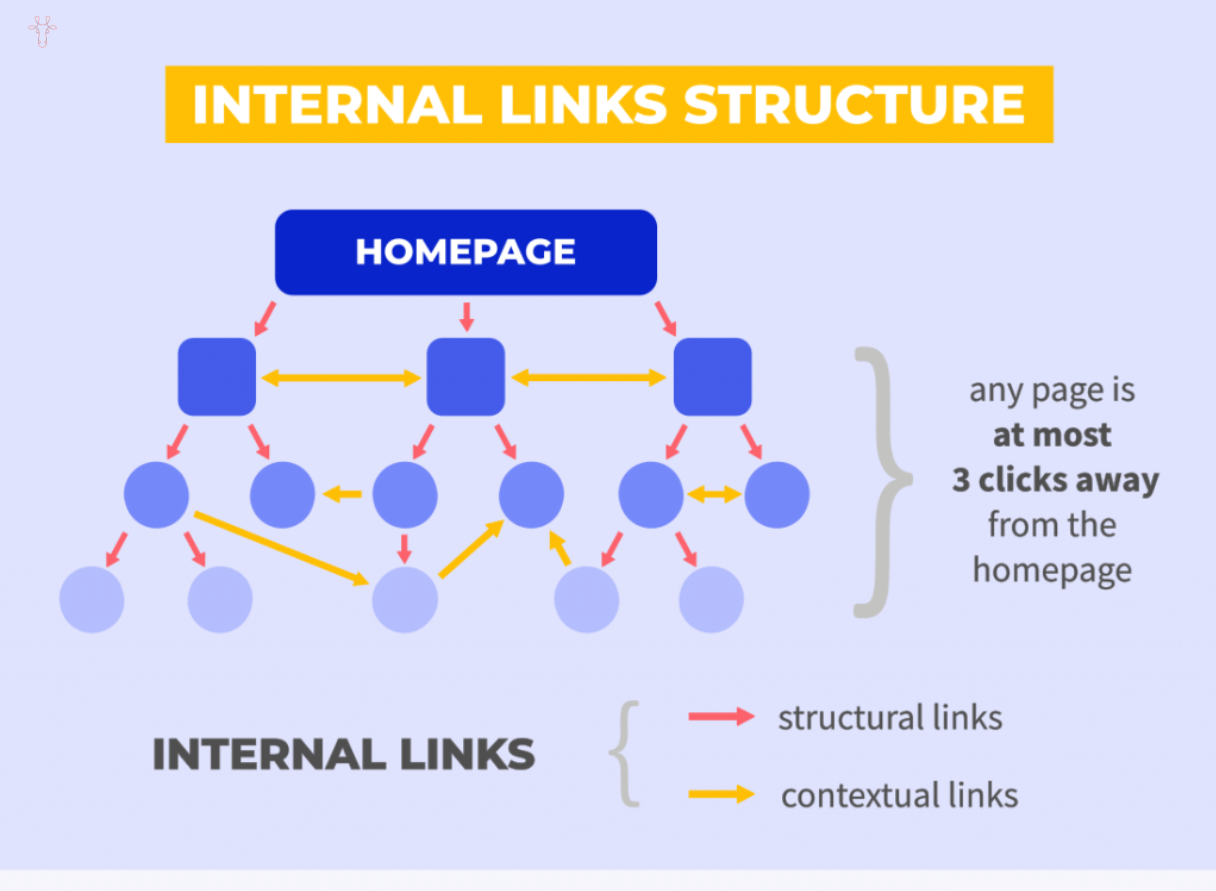
قانون طلایی پیوند داخلی خوب این است: هر صفحه ای باید حداکثر 3 کلیک با صفحه اصلی شما فاصله داشته باشد.

ساختار لینکدهی داخل سایت( لینکهای دخلی)
بزرگترین مزیت لینک سازی داخلی؟ برخلاف لینک های خارجی، لینک های داخلی کاملا دردسترس شما هستند. بنابراین، چگونه می توان یک وب سایت با پیوند خوب به دست آورد؟
از عناصر ناوبری واضح استفاده کنید
کلید داشتن یک وب سایت به هم پیوسته، داشتن عناصر ناوبری( مثل منو سایت، سایدبار و …) با ساختار مناسب است. مردم عادت دارند در وب سایت ها به روش خاصی پیمایش کنند و باید این روند را تا حد امکان برای آنها آسان و واضح کنید.
- منو: یک عنصر ناوبری اصلی که باید واضح و توصیفی باشد
- بردکرامپها (Breadcrumbs): بسیار مفید است اگر ساختار عمیق تری از صفحات تودرتو دارید
- دسته بندی ها: محتوای خود را به دسته های منظم و منطقی دسته بندی کنید تا افراد بتوانند محتوای مشابه را به راحتی پیدا کنند
پیوند از بدنه صفحه
علاوه بر پیوندهای داخلی ساختاری، پیوند دادن به سایر صفحات مرتبط از داخل بدنه صفحه نیز روش خوبی است. این پیوندها شامل پیوندهای درون متنی یا کادرهای «مطالعه بیشتر» است که به صفحات دیگری از وب سایت شما پیوند می خورد که ممکن است برای بازدیدکننده شما جالب باشد.
فقط این دو تمرین ساده را یاد بگیرید:
- هر بار که میخواهید یک پست جدید منتشر کنید، به محتوای دیگری که خواننده ممکن است مفید بداند فکر کنید و به صورت متنی به آن لینک دهید.
- پس از انتشار پست یا صفحه جدید، چند پیوند داخلی از سایر صفحات مرتبط با موضوع اضافه کنید.
بینش تخصصی توسط گلن آلسوپ متخصص سئو، بنیانگذار Detailedدر چند ماه گذشته، من بیش از 1000 وب سایت را بررسی کرده ام. یکی از رایجترین اشتباههایی که میبینم این است که مردم تیترهای خود را قابل کلیک کردن نمیکنند، به خصوص وقتی صحبت از وبلاگها میشود. بنابراین آنها یک عنوان، قطعه پست و یک دکمه اینجا کلیک کنید یا ادامه مطلب را در یک خط عمودی خواهند داشت. همانطور که می توانید تصور کنید، “بیشتر بخوانید” تنها پیوندی است که آنها در اختیار دارند. این نه تنها بهترین تجربه کاربری را ایجاد نمی کند بلکه مردم به طور طبیعی تمایل دارند روی تصاویر و سرفصل ها کلیک کنند تا چیزی را بخوانند. مطمئناً این یک توصیه اساسی است، اما شگفتانگیز است که من با چند سایت روبرو میشوم که در آنها این نوع لینکدهی رعایت شده است. |
نقشه های سایت
نقشه سایت هم از عوامل مهم سئو داخلی و سئو تکنیکال محسوب میشود. نقشه سایت فهرستی ساختاریافته از تمام صفحات یک وب سایت است که برای جستجو توسط موتورهای جستجو در دسترس است. وجود سایت مپ به خزنده ها اجازه می دهد همه صفحات شما را پیدا کنند. چه نوع سایتهایی از نقشه سایت (به گفته گوگل) سود می برند:
- وب سایت های بزرگ با صدها یا هزاران صفحه
- سایت های جدید با بک لینک کم یا بدون بک لینک
- وبسایتهایی که پیوندهای داخلی زیادی ندارند (مثلاً حاوی صفحاتی هستند که پیوندهای داخلی ندارند)
- وب سایت هایی با فایل های رسانه ای زیاد (مانند گالری تصاویر)
آیا همیشه به نقشه سایت نیاز دارید؟نه، شما ندارید. به خصوص اگر یک وب سایت کوچک با چند صفحه به هم پیوسته دارید. از طرف دیگر، داشتن نقشه سایت هرگز نمی تواند به شما آسیب برساند. علاوه بر این، حاوی اطلاعات اضافی مفیدی است، مانند ویژگی lastmod – تاریخی که آخرین بهروزرسانی صفحه انجام شد تا خزندهها بدانند که آیا صفحه نیاز به خزیدن مجدد دارد یا خیر. |
اگر مطمئن نیستید که چگونه یک نقشه سایت ایجاد کنید و وب سایت شما بر روی وردپرس اجرا می شود (که به احتمال زیاد انجام می شود)، توصیه می کنیم نقشه سایت را با افزونه Yoast SEO ایجاد کنید.
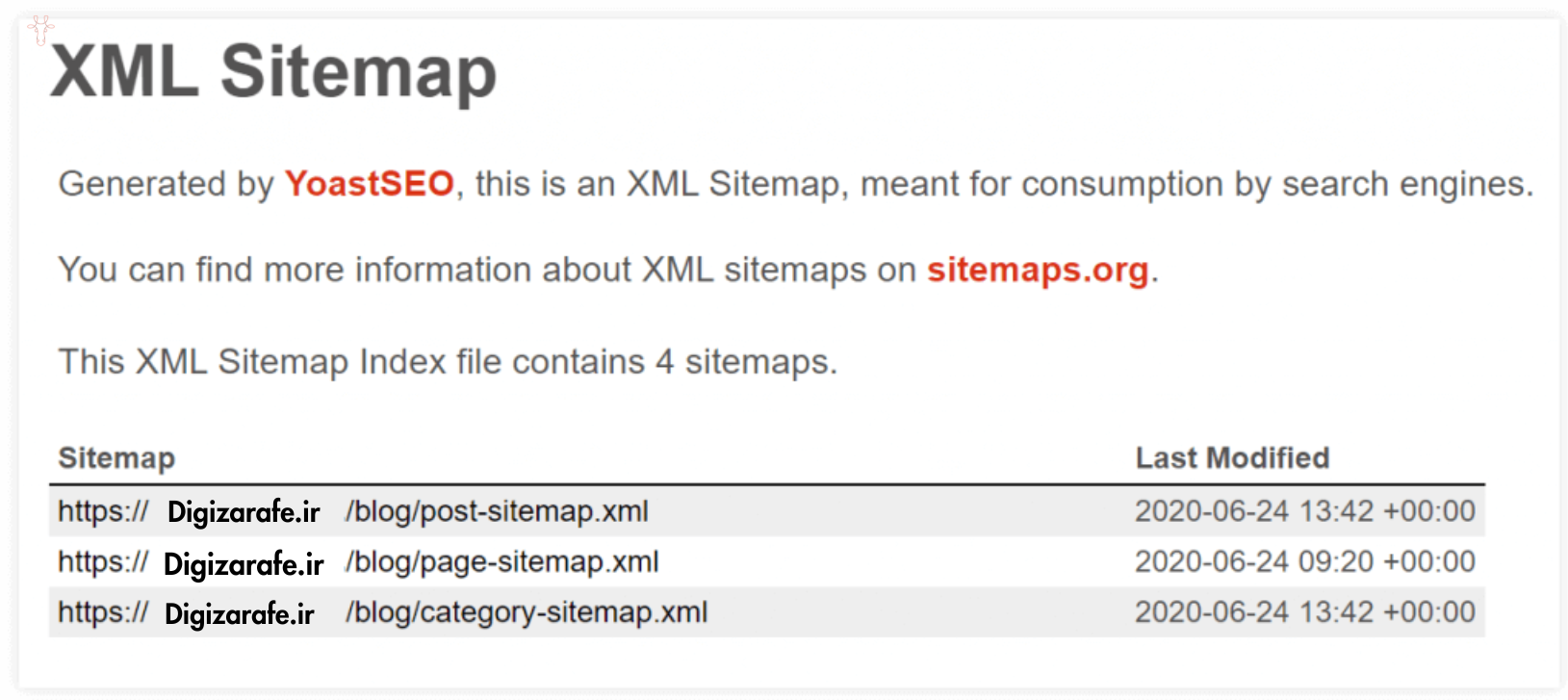
چیزی شبیه به این خواهد بود:

سایت مپ در سئو یوست( XML sitemap)
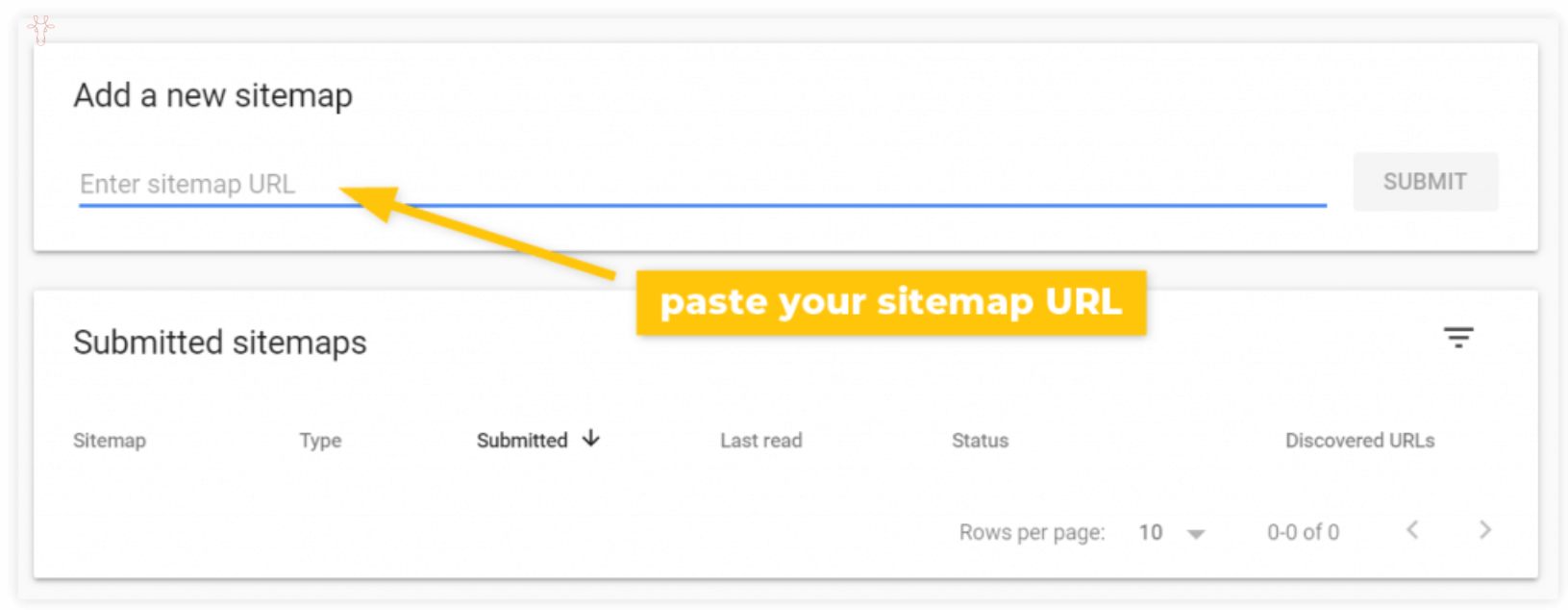
برای اینکه گوگل از نقشه سایت خود مطلع شود، می توانید آن را به کنسول جستجوی گوگل ارسال کنید. سپس به Google Search Console > Sitemaps بروید و آن را در قسمت Add a new sitemap قرار دهید:

اضافه کردن سایت مپ در گوگل سرچ کنسول
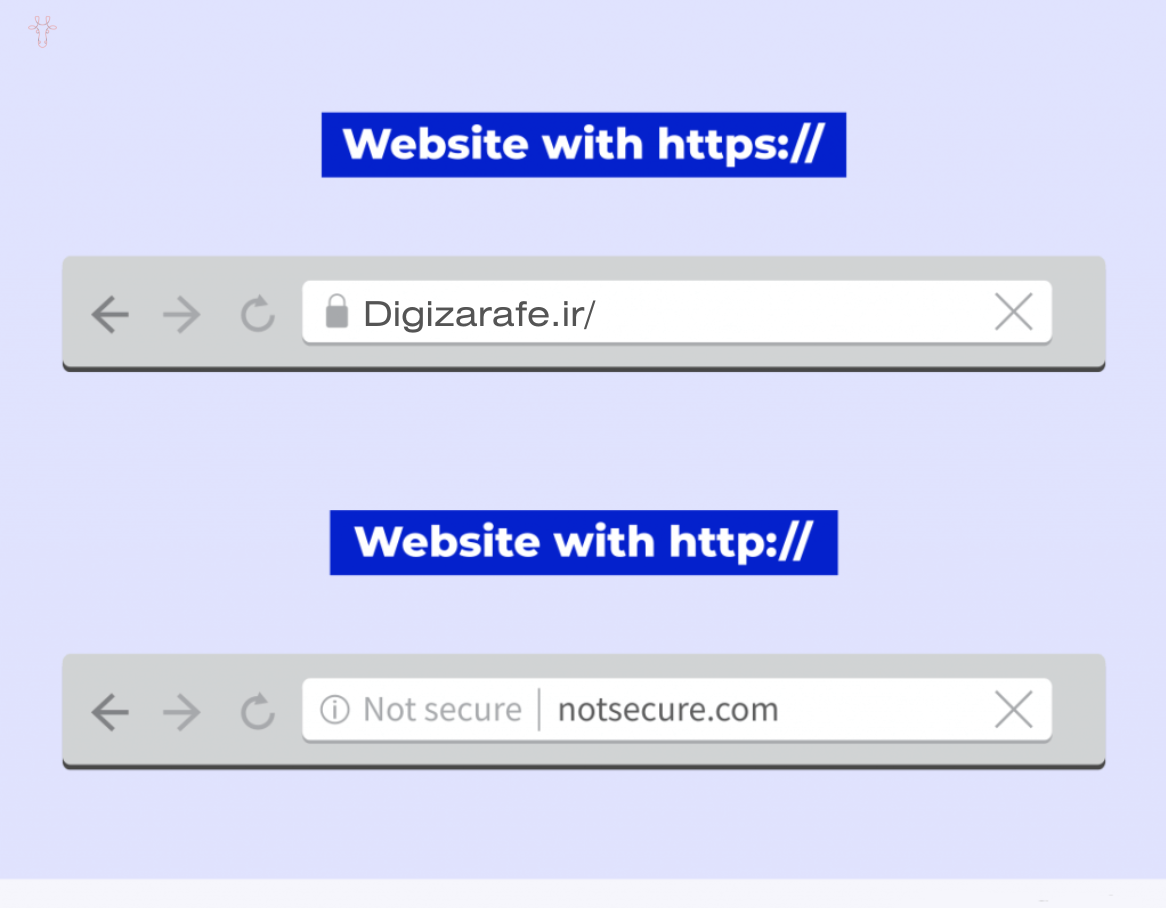
پروتکل HTTPS
این یکی ناگفته نماند. این روزها واقعاً هیچ بهانه ای برای استفاده نکردن از گواهی SSL وجود ندارد، به خصوص که گزینه های رایگان در دسترس هستند (مانند Let’s encrypt). امنیت بازدیدکنندگان وب سایت شما باید برای شما در اولویت باشد. نه تنها به دلایل واضح، بلکه به این دلیل که استفاده از پروتکل HTTPS در سال 2014 به یک سیگنال رتبه بندی جزئی تبدیل شده است. به عبارت دیگر، اگر از HTTPS استفاده نکنید، ممکن است وب سایت شما در گوگل بد و بدتر عمل کند.

گواهی SSL، پروتکل HTTPS
سازگاری با موبایل
از سال 2019، گوگل از اولین ایندکس موبایل استفاده می کند. این بدان معناست که اکثر وب سایت ها به جای نسخه دسکتاپ در نسخه موبایل خود خزیده و ایندکس می شوند. داشتن یک وب سایت سازگار با موبایل یک کار ضروری سئو است. در عمل، به این معنی است:
- یک طرح رسپانسیو
- منویی که به راحتی در دستگاه های تلفن همراه قابل پیمایش است
- تصاویر فشرده شده
- بدون پاپ آپ تهاجمی
- یک فونت خوانا
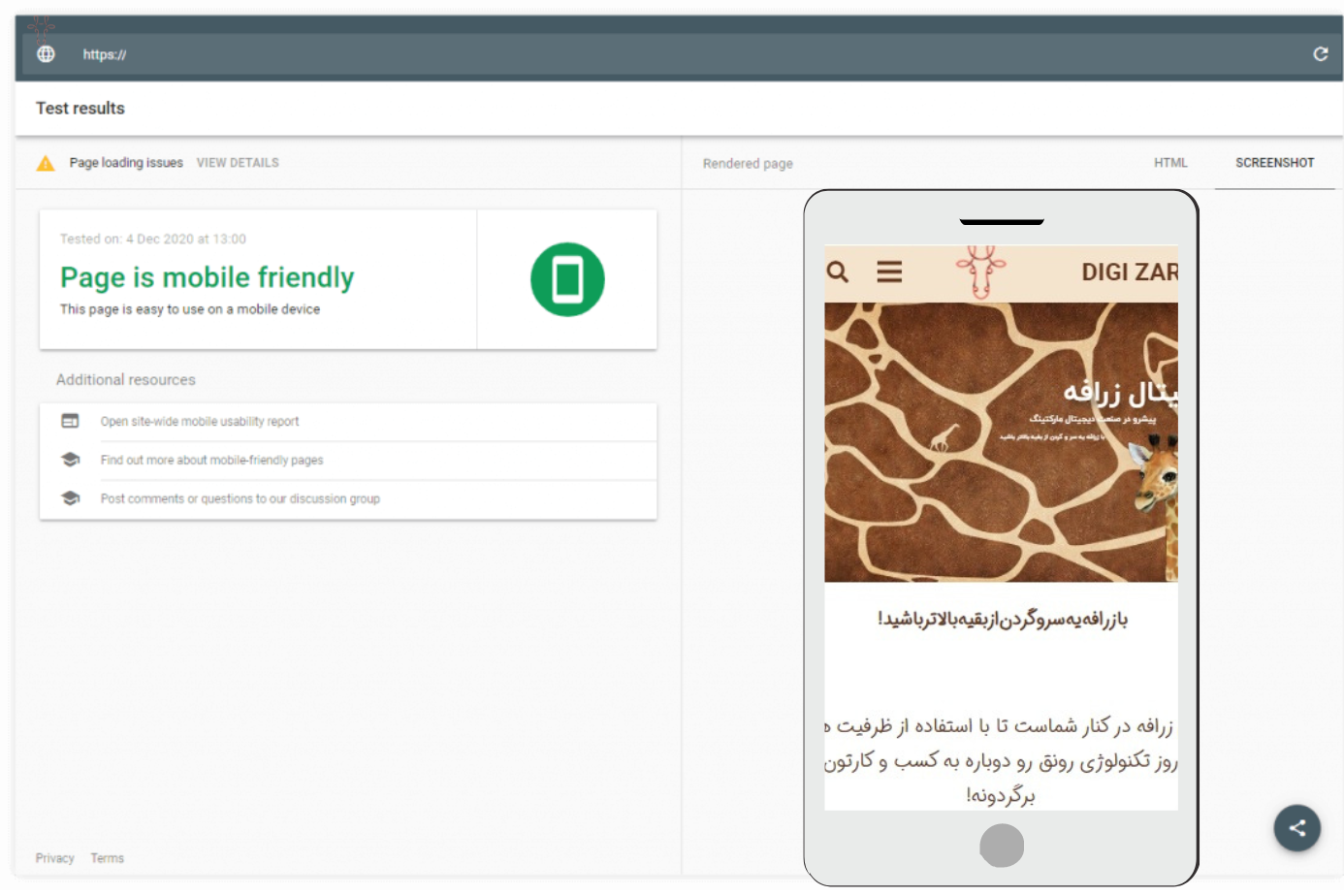
اگر مطمئن نیستید که وب سایت شما برای موبایل مناسب است، می توانید آن را با انواع ابزارهای موجود از جمله ابزار گوگل تست کنید یا به کنسول جستجو بروید و ببینید آیا در بخش قابلیت استفاده از موبایل مشکلی وجود دارد یا خیر.

موبایل فرندلی بودن صفحات سایت
خوشبختانه، اکثر توسعه دهندگان این روزها سازگاری با تلفن همراه را در ذهن دارند، بنابراین اگر یک تم وردپرس با کیفیت انتخاب کردید، انتخاب درستی انجام دادهاید. اما یک عامل خاص سئوی موبایل وجود دارد که باید به آن توجه زیادی داشته باشید. سرعت صفحه.
سرعت صفحه
سرعت صفحه یکی از مهمترین جنبههای سئو فنی و یک عامل ضروری UX است. هیچ کس حاضر نیست بیشتر از چند ثانیه صبر کند تا یک صفحه بارگذاری شود. علاوه بر این، سرعت صفحه یک عامل رتبه بندی تایید شده است. ابزارهای مفید زیادی وجود دارد که به شما کمک می کند سرعت صفحه خود را اندازه گیری کنید و رایج ترین مشکلات سرعت صفحه را پیدا کنید. برای مثال:
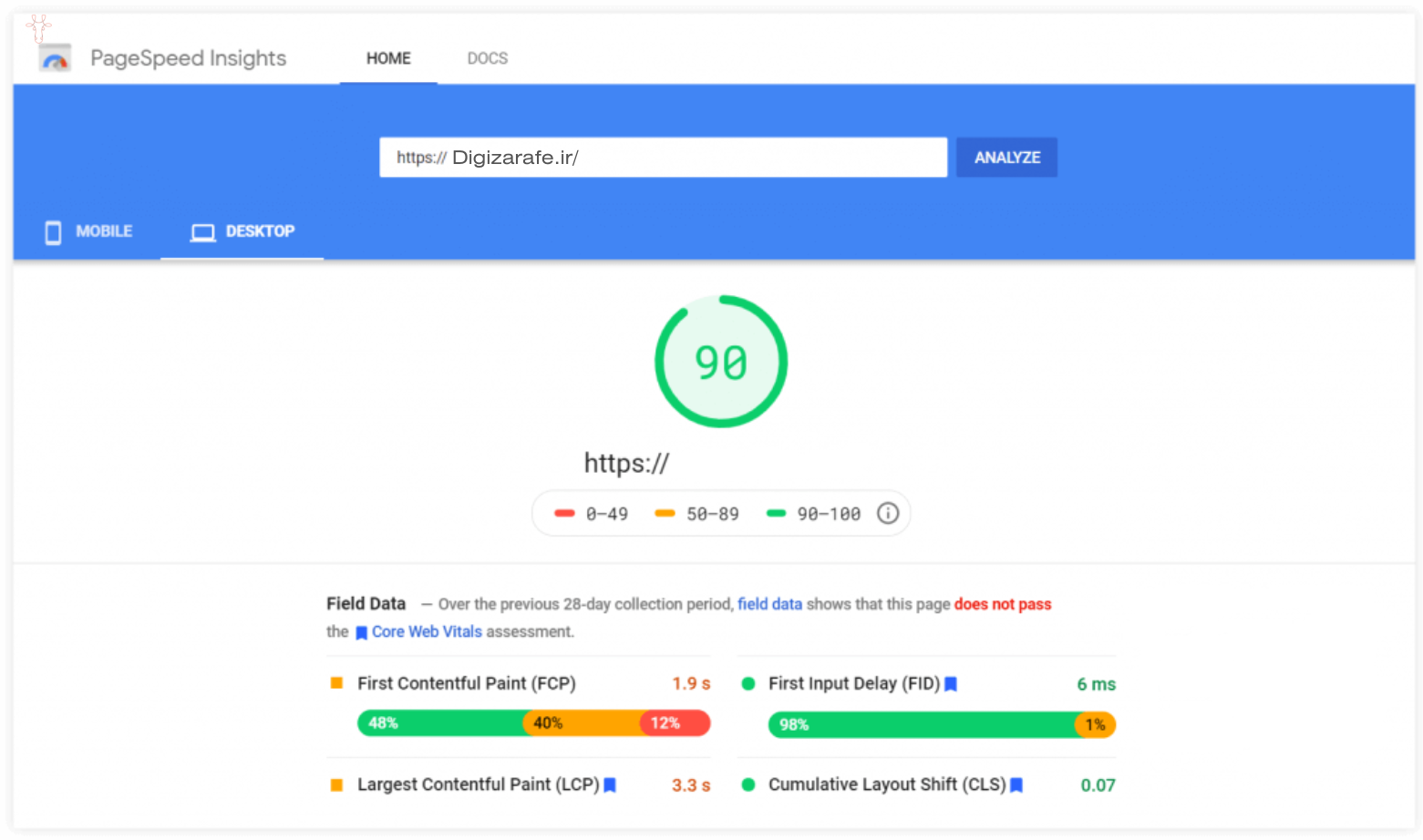
- Google PageSpeed Insights
- GTMetrix
- Pingdom

بررسی و آنالیز سرعت سایت
اکنون، بیایید نگاهی دقیقتر به بهترین روشها برای حفظ سرعت صفحه شما در سطح رضایتبخش داشته باشیم:
1. از میزبانی وب(هاست) با کیفیت استفاده کنید
میزبانی وب شما اولین چیزی است که بر سرعت صفحه شما تأثیر می گذارد. اگر هاست شما زمان پاسخگویی سرور ضعیفی دارد، کار کمی با بهینه سازی بیشتر می توانید انجام دهید. لازم نیست نگران میلی ثانیه باشید، اما از ارائه دهندگانی که میزبانی را با قیمت 0.10 دلار در ماه ارائه می دهند، انتظار عملکرد عالی نداشته باشید.
توجه: بیشتر مبتدیان و صاحبان وب سایت های کوچک با هاست اشتراکی با کیفیت عالی عمل می کنند. مقرون به صرفه است و در صورت نیاز می توان آن را در آینده ارتقا داد.
نکته آخر، مطمئن شوید که مکان فیزیکی سرور تا حد امکان به مخاطبان هدف شما نزدیک است (به عنوان مثال اگر بازار ایالات متحده را هدف قرار می دهید، سرورتون توی آلمان نباشه).
2. پیادهسازی کش
ذخیره سازی فرآیندی است که در آن بخش هایی از صفحه شما (چه توسط سرور یا مرورگر بازدیدکننده) به خاطر سپرده می شود تا بارگذاری بعدی بسیار سریعتر شود. دو نوع اصلی کش وجود دارد:
- کش مرورگر: کش در سمت کاربر انجام می شود. اگر از وردپرس استفاده می کنید، می توانید از یکی از بسیاری از افزونه ها مانند WP Rocket یا W3 Total Cache استفاده کنید (همیشه فقط از یکی استفاده کنید!)
- کش سمت سرور: در سطح پایین اجرا می شود و موثرتر است. معمولا توسط خدمات میزبانی وب مدیریت شده ارائه می شود.
3. AMP را در نظر بگیرید
فناوری Accelerated Mobile Pages امکان توزیع سریعتر محتوا در دستگاه های تلفن همراه را فراهم می کند. در عمل، به این معنی است که محتوا در یک نسخه ساده تر و ساده تر از صفحه شما در تلفن های هوشمند ارائه می شود. این می تواند برای وب سایت های پر محتوا (مانند مجلات خبری یا وبلاگ های بزرگتر) بسیار مفید باشد. اگر یک وب سایت وردپرسی دارید، یک پلاگین رسمی AMP وجود دارد که به شما در پیاده سازی کمک می کند.
4. اسکریپت های شخص ثالث(third party scripts) را محدود کنید
هر اسکریپت شخص ثالثی که در وب سایت خود استفاده می کنید مدتی را اضافه می کند که برای بارگیری صفحه لازم است. این شامل:
- افزونه های وردپرس
- تجزیه و تحلیل و اسکریپت های بازاریابی مجدد
- خدمات نظر دادن (به عنوان مثال Disqus)
- ویجت های چت
این بدان معنا نیست که شما نباید از هیچ یک از اینها استفاده کنید. فقط این قوانین ساده را دنبال کنید:
- فقط از خدماتی که واقعاً نیاز دارید استفاده کنید. این امر به ویژه در مورد افزونه های وردپرس بسیار مهم است. برای هر ویژگی کوچک در وب سایت خود از افزونه خاصی استفاده نکنید. افزونه های زیاد می توانند سرعت وب سایت شما را کاهش دهند.
- در صورت امکان، فعال سازی اسکریپت های شخص ثالث را به تعویق بیندازید تا فقط پس از چند ثانیه بارگیری شوند یا زمانی که بازدیدکننده صفحه را به پایین اسکرول می کند. این را می توان برای خدمات نظر دادن و همچنین ویجت های چت اعمال کرد.
5. تصاویر خود را بهینه کنید
فایل های تصویری بزرگ یکی از رایج ترین عواملی هستند که باعث کندی بارگذاری صفحه می شوند. در اینجا چند روش بهینه سازی تصویر وجود دارد که باید از آنها پیروی کنید تا مطمئن شوید تصاویر شما خیلی بزرگ نیستند:
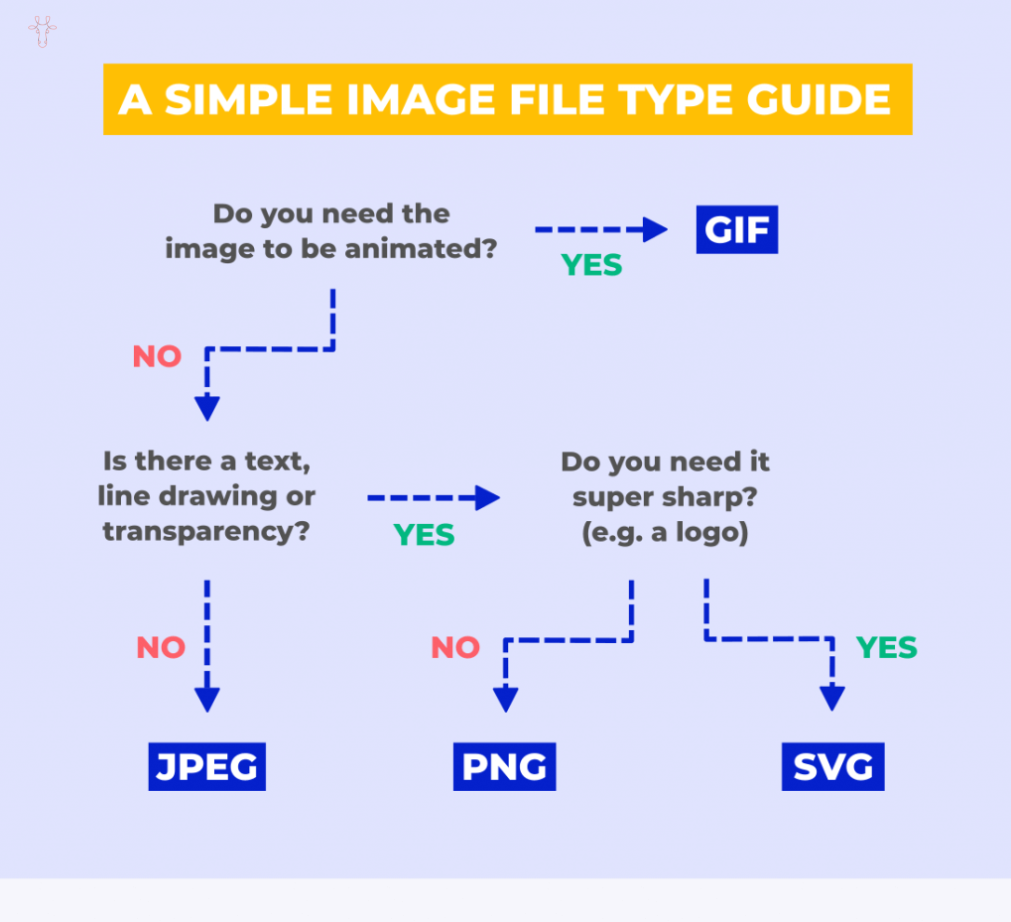
الف) از نوع (فرمت) فایل مناسب استفاده کنید
استفاده از فرمت فایل تصویری مناسب می تواند به شما کمک کند تا کیفیت تصویر بهتری داشته باشید و حجم فایل را کاهش دهید.
- JPEG: عکس
- PNG: نقاشی های خطی، اسکرین شات ها، تصاویری که حاوی متن هستند
- GIF: تصاویر متحرک
- SVG: آرم ها، نمادها، تصاویر ساده
ب) اندازه تصاویر خود را تغییر دهید
بسیاری از مردم تصاویری را آپلود می کنند که خیلی بزرگ هستند. اگر عرض محتوای وبلاگ شما 800 پیکسل است، استفاده از تصاویر با عرض 2500 پیکسل اشتباه محض است. قبل از آپلود تصویر خود در سرور، از یک ویرایشگر تصویر استفاده کنید تا اندازه تصویر را متناسب با عرض وب سایت خود تغییر دهید.
ج) تصاویر خود را فشرده کنید
فشردهسازی تصویر فرآیندی است که برخی از دادههای غیرضروری تصویر را با حفظ کیفیت تصویر حذف میکند. می توانید این کار را به صورت دستی انجام دهید و سعی کنید بهترین نسبت بین کیفیت و اندازه فایل را پیدا کنید یا کل فرآیند را با یک افزونه انجام دهید بصورت اتوماتیک.(مانند Imagify، ShortPixel، Tiny PNG).
د) بارگذاری تنبل را در نظر بگیرید
بارگذاری تنبل یک فرآیند ساده است که در آن محتوایی که در بالای صفحه قابل مشاهده است در اولویت قرار می گیرد و بقیه کمی دیرتر بارگذاری می شوند. این مورد معمولا برای صفحاتی با تصویر زیاد بسیار مفید است.
به این راهنمای ساده برای انتخاب نوع فایل تصویری مناسب نگاهی بیندازید:

انتخاب فرمت فایل تصاویر
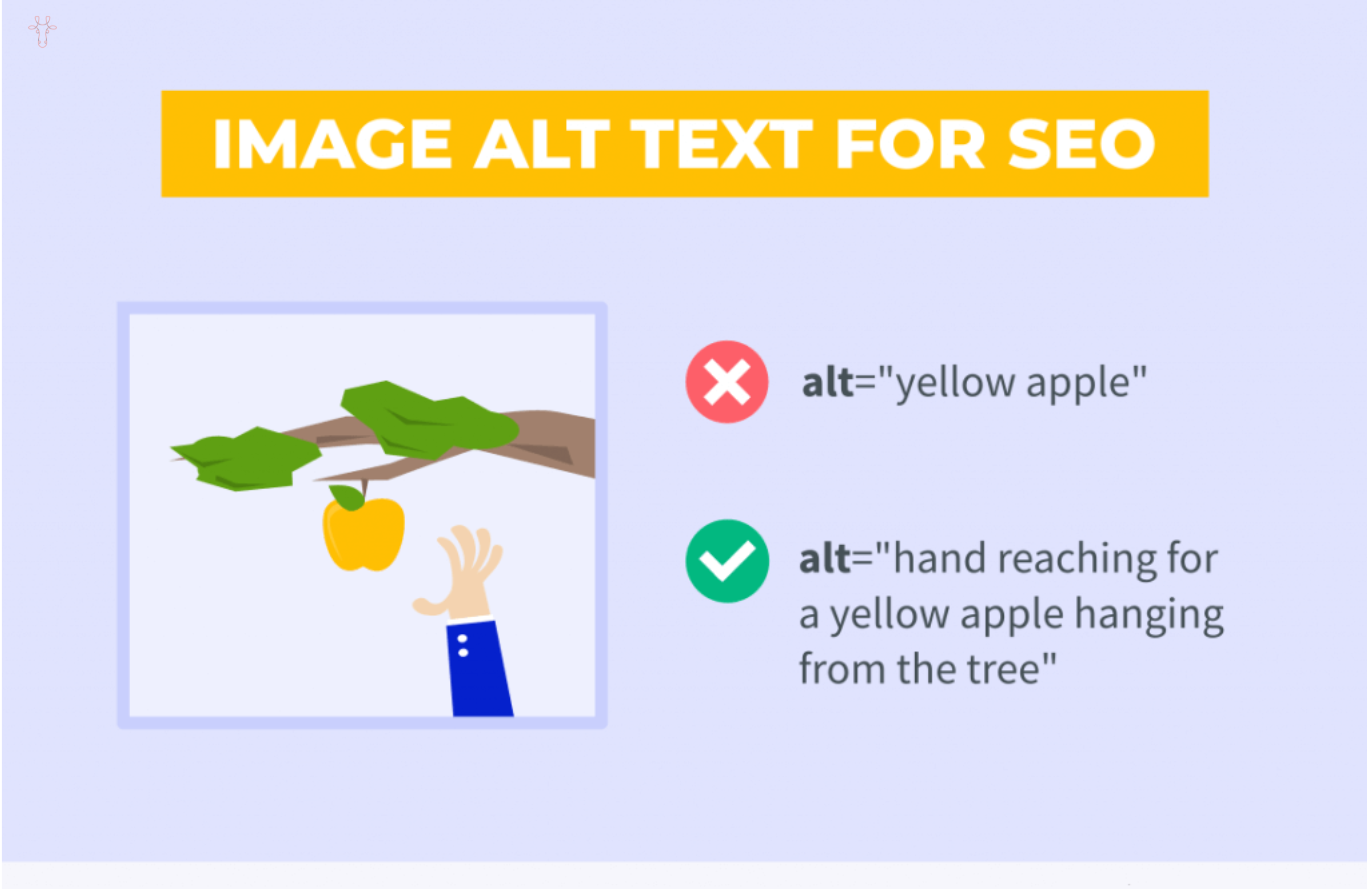
متن های جایگزین تصویر
متن جایگزین تصویر (همچنین به آن تگ alt نیز گفته می شود) قطعه ای از متن در کد HTML است که تصویر را توصیف می کند و در صورت عدم امکان بارگذاری تصویر ظاهر می شود. به 2 دلیل بسیار مهم است:
- از نقطه نظر UX: کسی که وارد صفحه شده می تواند متن جایگزین( تگ alt ) را هنگامیکه توانایی بارگزاری تصویر رو ندارند بخواند
- از نقطه نظر SEO: متن جایگزین زمینه بهتری را برای خزنده ها فراهم می کند زیرا آنها نمی توانند تصویر شما را “ببینند”
برای نوشتن یک متن جایگزین خوب، باید:
- توصیفی باشد: تصویر را به بهترین شکل ممکن توصیف کنید
- آن را کوتاه نگه دارید: 5 تا 10 کلمه باید خوب باشد
- از پر کردن کلمات کلیدی خودداری کنید: متن جایگزین مکانی برای پر کردن کلمات کلیدی شما به صورت غیر طبیعی نیست

تگalt یا تگ جایگزین تصویر
علاوه بر متن های جایگزین، باید از موارد زیر نیز استفاده کنید:
- نام تصاویر رو توصیف کنید! (learning SEO.jpeg همیشه بهتر از DCIM1523.jpeg است)
- عنوان و توضیحات تصویر
- زیرنویس ها (اختیاری)
برچسب های عنوان و توضیحات متا
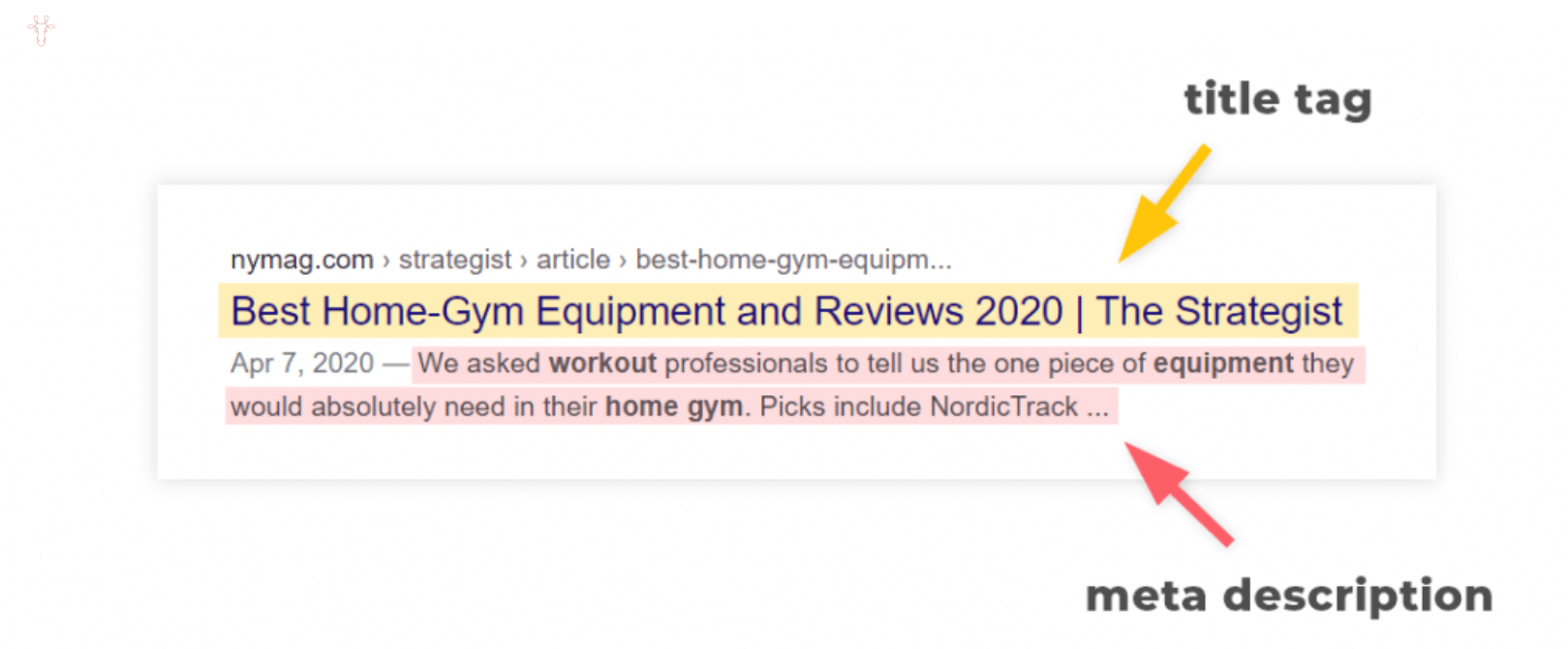
تگ عنوان و توضیحات متا عناصر HTML هستند که عنوان و توضیحات صفحه را نشان می دهند. آنها در نتایج جستجو یا زمانی که صفحه در رسانه های اجتماعی به اشتراک گذاشته می شود، نمایش داده می شوند. آنها از نقطه نظر سئو بسیار مهم هستند. تگ عنوان و توضیحات متا خوب نوشته شده، تنها شانس شما برای جلب توجه کاربر در SERP است.

توضیحات متا و تگ عنوان
در اینجا چند نکته در مورد نحوه نوشتن یک برچسب عنوان خوب و توضیحات متا وجود دارد:
1. کلمه کلیدی متمرکز را وارد کنید
همانطور که در فصل قبل اشاره کردیم، تگ عنوان و توضیحات متا یک صفحه، مکان خوبی برای قرار دادن کلمه کلیدی متمرکز شما است. بهترین روش این است که کلیدواژه فوکوس(اصلی) را نزدیک ابتدای تگ عنوان قرار دهید. هرچند اجباری نیست.
2. مراقب طول محتوا باشید
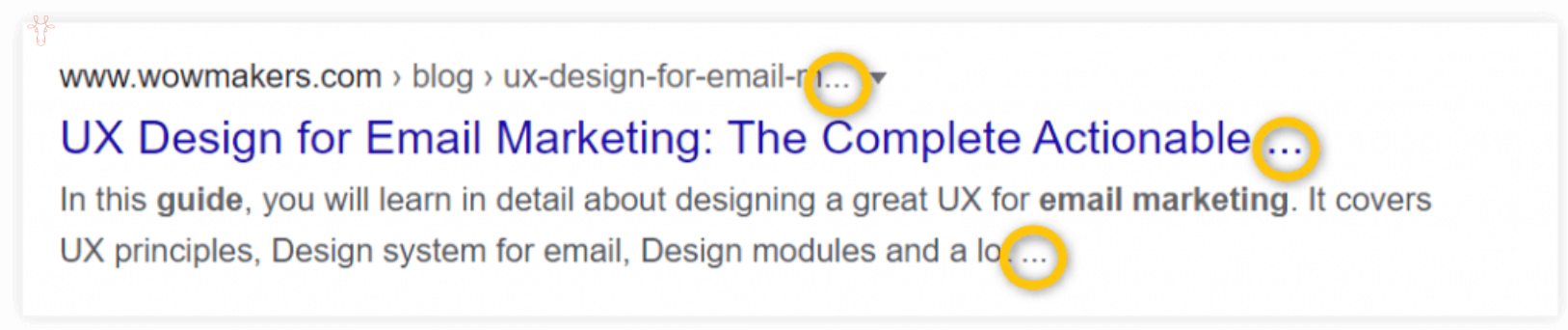
محدودیت طول 600 پیکسل برای تگ عنوان و 960 پیکسل برای توضیحات متا است. اگر آنها بیش از حد طولانی باشند، توسط Google کوتاه می شوند، که خیلی خوب به نظر نمی رسد و می تواند نرخ کلیک شما را کاهش دهد.

طول نامناسب توضیحات متا
3. منحصر به فرد باشید
در اینجا برخی از عناصر وجود دارد که می توانید از آنها برای منحصر به فرد کردن برچسب عنوان خود استفاده کنید:
- سوال
- عدد
- سال
- براکت ها
- نام تجاری شما
قطعه های ویژه(Featured snippets)
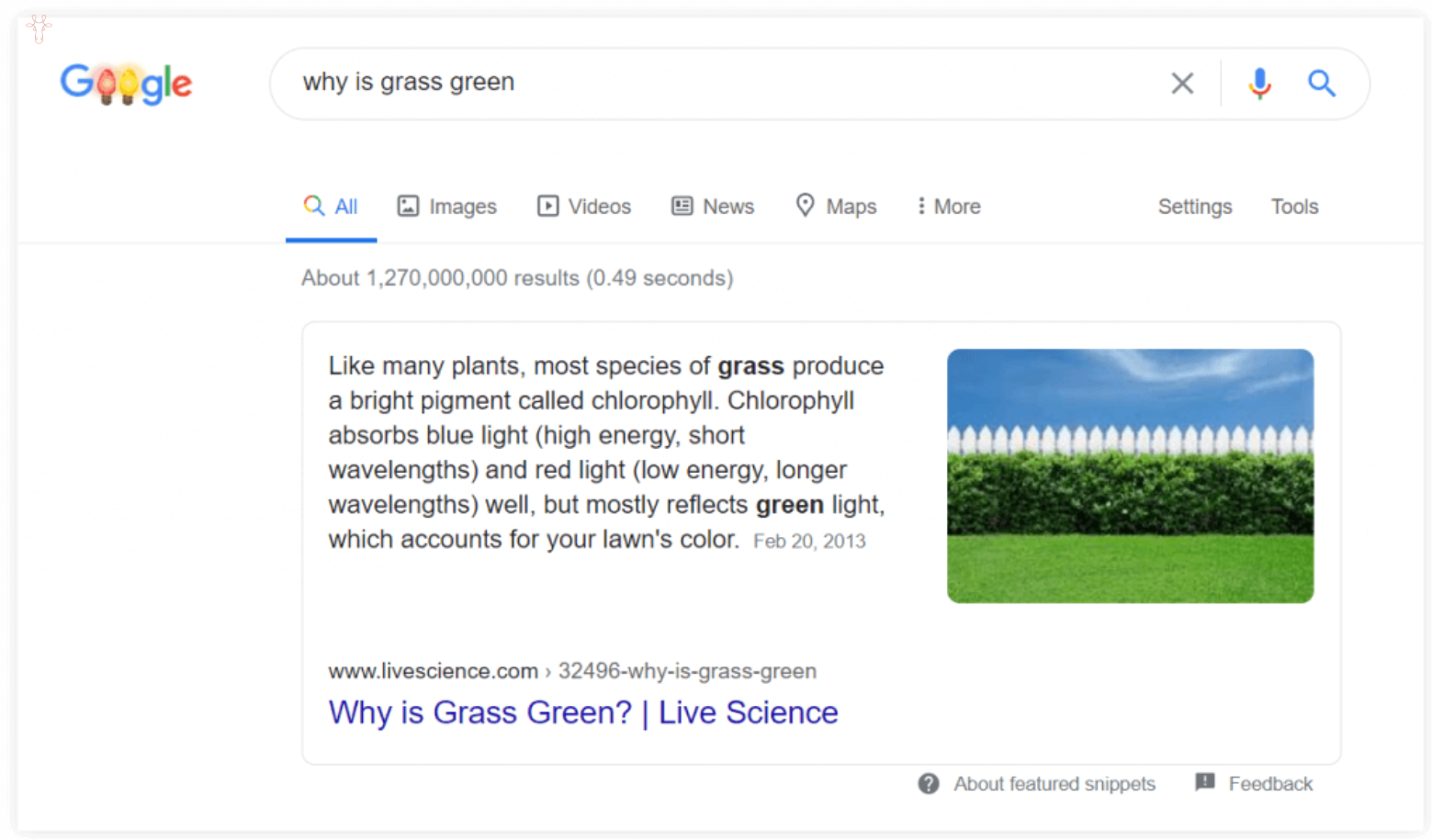
قطعه ویژه (گاهی اوقات “موقعیت صفر” نامیده می شود) یک نتیجه جستجوی انتخاب شده است که بالاتر از 10 نتیجه استاندارد در جستجوی Google ظاهر می شود. هدف آن پاسخگویی مستقیم به سوال کاربر در SERP است. در اینجا یک مثال معمولی است:

قطعههای ویژه(Feature snippets)
3 نوع اصلی از قطعه های برجسته وجود دارد:
- پاراگراف: معمولاً یک پاسخ کوتاه به چگونه، چه کسی، چرا، چه زمانی یا چه سوالی است
- فهرست: عمدتاً دستورالعمل ها یا دستور العمل های گام به گام
- جدول: اغلب برای نمودارهای مقایسه، جداول داده و غیره نشان داده می شود.
بزرگترین مزیت داشتن یک اسنیپت برجسته این است که می توانید از رقبای خود برتری کسب کنید حتی اگر صفحه شما موقعیت پایین تری داشته باشد. بسیاری از صفحاتی که در قطعه های برجسته ظاهر می شوند رتبه اول را ندارند. آنها معمولاً در موقعیت دوم، سوم یا حتی پایین تر ظاهر می شوند.
بنابراین، چگونه می توان یک قطعه برجسته دریافت کرد؟
1. به دنبال کلمات کلیدی با قطعه های برجسته(featured snippets) بگردید
یک مکان عالی برای شروع یک ابزار تحقیق کلمات کلیدی است که در آن می توانید به طور خاص کلمات کلیدی “پرسشی” را جستجو کنید. از منابع عالی کلمات کلیدی با قطعه های برجسته، کادر به اصطلاح «People also ask» است که اغلب در زیر قطعه برجسته ظاهر می شود.
2. ابتدا به سوال پاسخ دهید
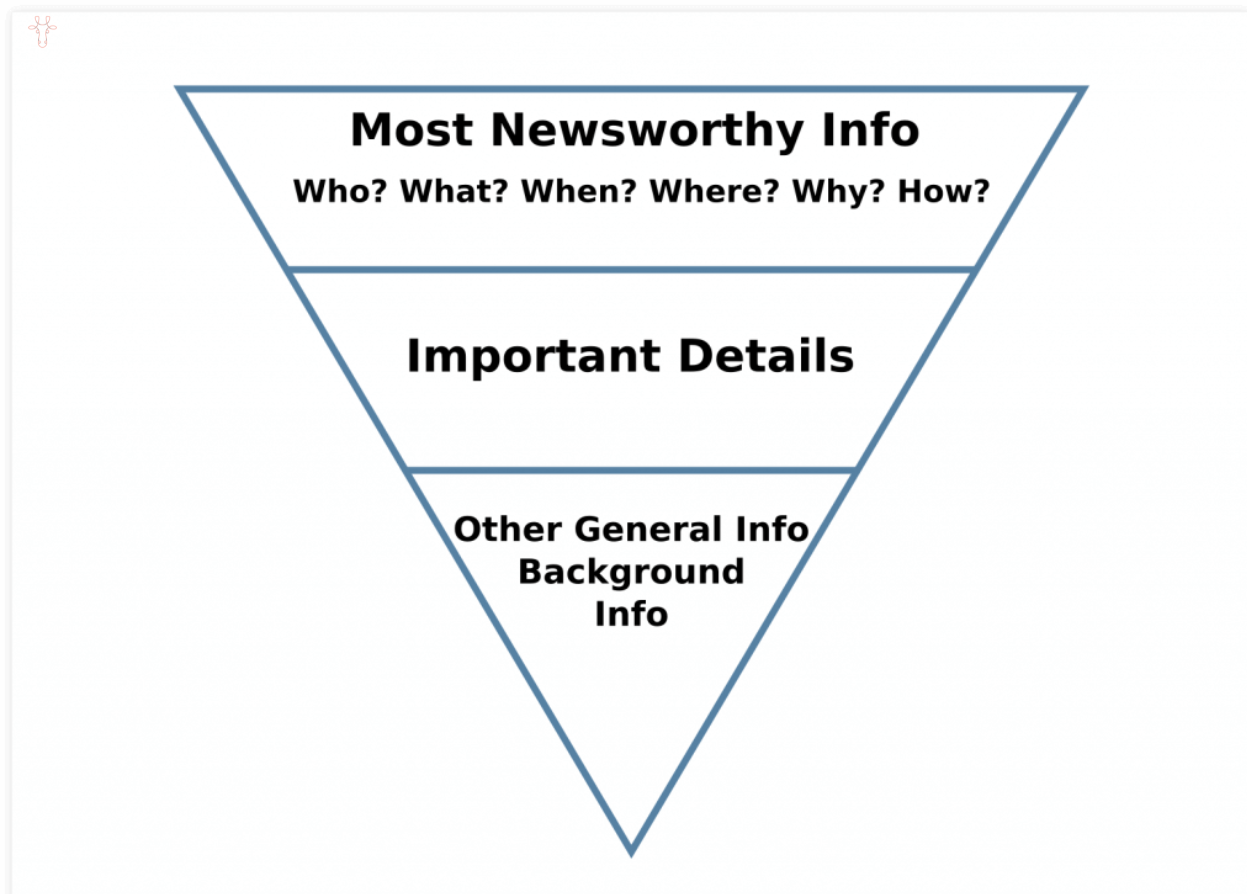
کلید ظاهر شدن در قطعه برجسته این است که در اسرع وقت به سوال در صفحه پاسخ دهید. به این سبک نوشتاری «سبک نوشتاری هرمی معکوس» می گویند. این بدان معناست که ابتدا تعریف را ارائه می دهید و سپس به جزئیات پشتیبانی ادامه می دهید.

نکات مهم در فیچر اسنیپت(پرسشها)
3. تعداد کلمات بهینه را دنبال کنید
نمیتوان مشخص کرد دقیقاً چه متنی باید در یک قطعه برجسته ظاهر شود. گوگل بخشی از متن شما را به صورت خودکار انتخاب می کند. با این حال، باید طول متن ریچ اسنیپت را طوری بهینه کنید که با طول قطعه مشخص شده معمولی مطابقت داشته باشد. اکثر قطعات برجسته دارای طول 40-50 کلمه هستند. این ما را به آخرین نکته می رساند…(درس قبل کامل دربارهی تولید محتوای سئو شده گفتیم که میتوانید رجوع کنید)
4. ببینید چه چیزی برای رقبای شما مفید است
آخرین نکته اما نه کم اهمیتترین، از این واقعیت استفاده کنید که یک قطعه برجسته موجود وجود دارد و از آنچه برای رقابت شما مفید است الهام بگیرید. به مواردی مانند:
- نوع قطعه (پاراگراف، فهرست، جدول)
- طول متن
- قرار دادن متن در صفحه
- حضور تصاویر




